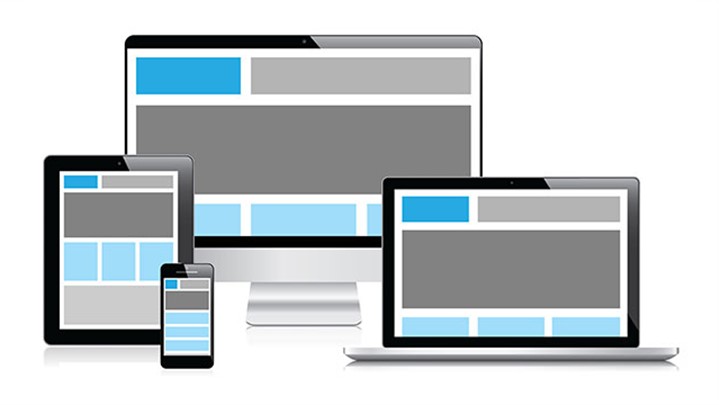
، تهران , (اخبار رسمی): سایت رسپانسیو (واکنش گرا)، سایتی است که آن در تمامی اندازه های صفحه به درستی نشان داده شود. امروزه با توجه به گسترش استفاده از موبایل و تبلت برای استفاده از اینترنت بین کاربران، این نیاز حس گردید که بتوان سایت ها و برنامه ها را به گونه ای طراحی کرد که در تمامی ابزارها به درستی نشان داده شود.

از مواردی که گوگل به آن امتیاز می دهد،امکان رسپانسیو بودن سایت است. اگر به سایت هایی امتیازدهی مانند woorank یا دیگر سایت های مشابه به دقت نگاه کنید، یکی از معیار امتیاز دهی آن ها، سایت رسپانسیو است.
طراحی سایت رسپانسیو ( واکنش گرا) چیست؟ سایت رسپانسیو چه مزایایی دارد؟ آیا از تکنیک های خاصی رای طراحی سایت واکنش گرا( رسپانسیو) استفاده میشود؟
سایت رسپانسیو (واکنش گرا)، سایتی است که آن در تمامی اندازه های صفحه به درستی نشان داده شود. امروزه با توجه به گسترش استفاده از موبایل و تبلت برای استفاده از اینترنت بین کاربران، این نیاز حس گردید که بتوان سایتها و برنامهها را به گونه ای طراحی کرد که در تمامی ابزارها به درستی نشان داده شود و چیدمان المان های آن به طور خودکار و بسته به اندازه صفحه تغییر کند تا شاهد اسکرول افقی دیگر نباشیم که کاربر مجبور به بزرگنمایی و کشیدن اسکرول افقی برای مشاهده کل صفحه گردد. در این جا بود که بحث طراحی سایت رسپانسیو مطرح گردید.
تفاوت سایت رسپانسیو با سایت عادی در چیست؟
اکثر سایت هایی که در قدیم ایجاد شده اند، فقط برای اندازه دسکتاپ مناسب هستند و به هیچ وجه نمی توان استفاده بهینه در دیگر اندازهها از آن کرد. اگر شما یک سایت عادی و غیر رسپانسیو را در دسکتاپ از عرض کوچک نمایید، مشاهده خواهید کرد که یک اسکرول افقی ظاهر میشود که کاربر مجبور میشود برای خواندن تمام مطالب صفحه آن را به طرف راست یا چپ بکشد.
اما در طراحی سایت واکنش گرا، زمانی که شما عرض صفحه را تغییر میدهید، مکان تمام المانها به صورت خودکار تغییر پیدا کرده و دیگر کاربر نیازی ندارد برای خواندن کل مطالب صفحه، اسکرول افقی را به سمت چپ یا راست پیمایش نماید. حتی این امکان برای شما وجود دارد که المانی را در اندازه های کوچکتر حذف یا اضافه نمایید.
تاثیر طراحی سایت رسپانسیو بر نتایج گوگل چیست؟
یکی از مواردی که گوگل به آن امتیاز میدهد، امکان رسپانسیو بودن سایت است. اگر به سایت هایی امتیازدهی مانند woorank یا دیگر سایت های مشابه به دقت نگاه کنید، یکی از معیار امتیاز دهی آن ها، سایت رسپانسیو و اینکه المانها به خوبی در اندازه کوچکتر نشان داده شوند.
علاوه براینکه سایت رسپانسیو در گوگل تاثیر دارد، میتواند یک تجربه کاربری مناسبی را ایجاد کند که هر بیننده ای را به سمت خود جلب نماید.
چیدمان المانها در سایت رسپانسیو باید چگونه باشد؟
اگر میخواهید که یک سایت واکنش گرای موفق ایجاد کنید، باید به ترتیب چیدمان المانها کاملا دقت کنید. المانها نباید در دستگاه هایی با اندازه کوچک، به همان شکلی باشند که در دسکتاپ بوده اند. دیگر المانی که باید به آن دقت کرد، اندازه فونت نوشتارها میباشد که در دستگاه های تبلت و موبایل فونتها کاملا خوانا باشند که این هم خود یکی از معیارهای امتیاز دهی گوگل میباشد.
طراحی سایت رسپانسیو به چه صورت انجام میشود؟
در طراحی سایت رسپانسیو(واکنش گرا) می توان از فریم ورک های مخصوص آن استفاده کرد که مشهورترین فریم ورک برای طراحی سایت واکنش گرا، فریم ورک بوت استرپ میباشد. همچنین میتوان آن را به صورت دستی ایجاد کرد و تمامی کد های آن را به صورت دستی وارد کرد.
آیا از نظر تکنیکی تفاوتی بین سایت رسپانسیو و عادی وجود دارد؟
بله از نظر تکنیک و کد زدن تفاوت زیادی وجود دارد البته کاربر عادی متوجه این تفاوت نخواهد شد و فقط به دنبال دریافت نتیجه دلخواه خود میباشد. اما برای طراح و برنامه نویس باید از دستورات مختلفی برای سایت رسپانسیو استفاده کند.
آیا به قالب های آماده رسپانسیو میتوان اعتماد کرد؟
خیر، متاسفانه این قالبها در طرح گوشی و تبلت خود دارای ایراداتی نیز میباشند که چون کاربر به طراح اصلی آن دسترسی ندارد، قادر به رفع ایراد های نیست. برای همین توصیه میشود که آن را به شرکت معتبر طراحی سایت بسپارید تا یک طراح اختصاصی متناسب با کسب و کار شما را ایجاد نمایند.
تفاوت قیمت سایت رسپانسیو با عادی چگونه است؟
اکثر شرکتها برای اینکه بتوانند یک سایت واکنش گرا را با قیمت مناسب تری به مشتریان خود ارائه دهند، از قالب های آماده رسپانسیو استفاده میکنند که به هیچ وجه این روش را ما توصیه نمی کنیم. بهتر است که از طرح های اختصاصی استفاده کنیم. چون باید برای هر اندازه تغییراتی را در نظر گرفت، هزینه آن به مراتب بالاتر از طراحی سایت عادی میباشد.
### پایان خبر رسمی
